Chaque auto entrepreneur a son petit classement personnel des logiciels et des sites qu’il utilise, alors ceci est un partage. Je vous présente pourquoi ce sont mes favoris et leurs avantages.
Vous ne serez pas déçus de ce magnifique classement des meilleurs outils de création digitale de 2022.
Laissez un commentaire si vous avez des questions, si j’ai oublié quelque chose d’important ou si vous avez aimé ce classement.

La fameuse Suite Adobe
Sans doute l’outil le plus complet (et le plus cher)
Cette poignée de logiciels de création développés par Adobe Systems est sans doute la plus complète avec :
- Photoshop pour le montage photo ;
- Illustrator pour le graphisme vectoriel ;
- InDesign pour les print et le digital ;
- Première Pro pour le montage vidéo ;
- XD pour l’UX design.
Photo, graphisme, vidéo, design, impression… Vous pouvez quasiment tout faire, absolument tout ce qui est dans le domaine de la création digitale.
Aujourd’hui disponible avec un abonnement de 59,99€ par mois c’est un outil très complet quand on sait l’utiliser.
Car oui… Ce n’est pas hyper facile à manier au début.
Ce sont des outils professionnels qui demandent du temps pour apprendre à les utiliser.
Mais en mettant les mains dans le cambouis* vous ne pourrez que devenir un as de la création digitale (*à bons coups de tutoriels et d’exercices pour s’entrainer à manier la baguette magique comme un élève de Gryffondor ).
Si vous avez besoin de créer souvent et que vous voulez devenir un(e) pro, alors utilisez la Suite Adobe et laissez place à votre créativité.
Personnellement j’utilise souvent Photoshop pour modifier une photo ou un print et Premiere Pro pour le montage vidéo. J’ai appris au fur et à mesure à les utiliser pour mes créations et c’est maintenant un bonheur.
J’utilise les autres outils que je vais vous présenter pour le web et la communication.
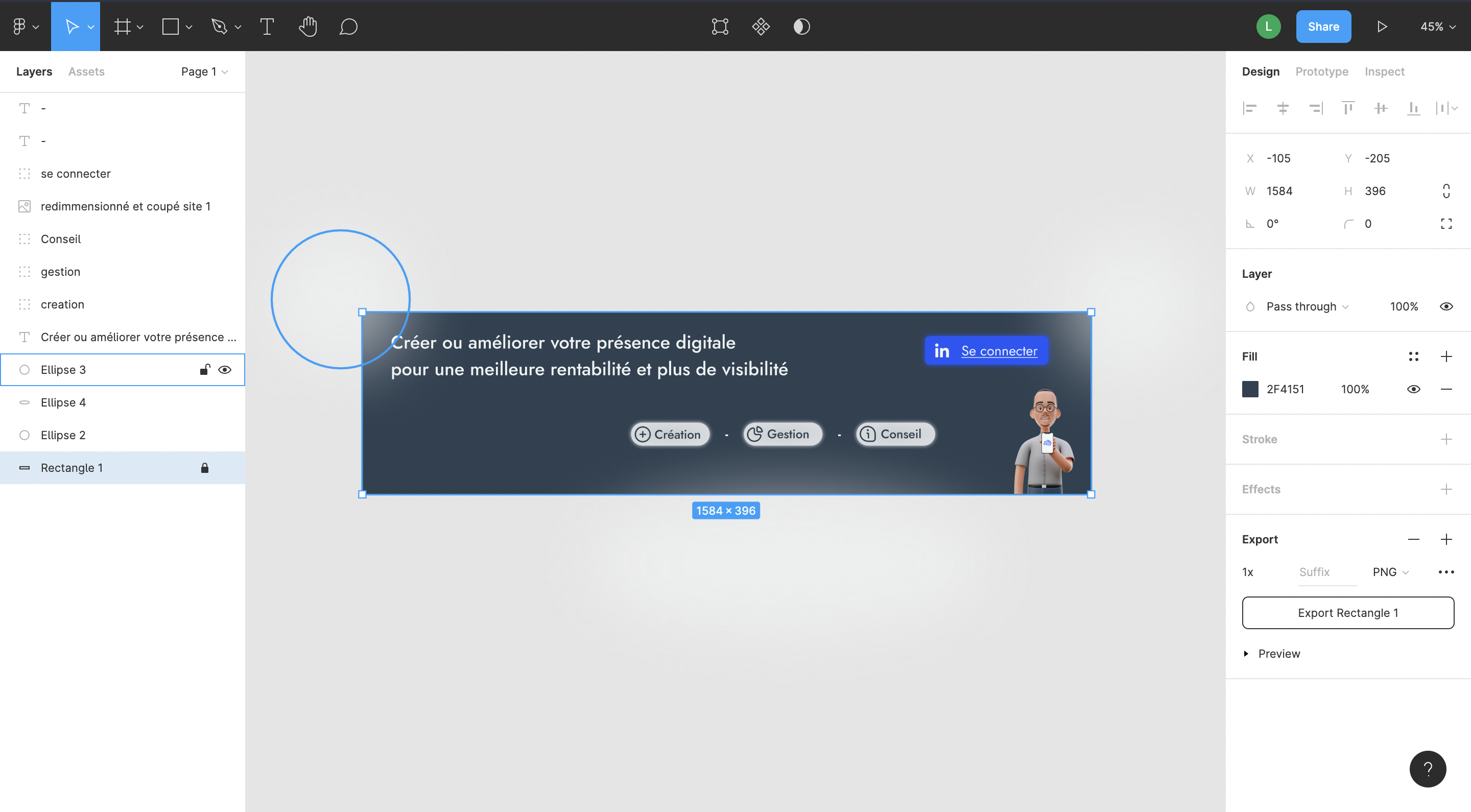
L’outil web design le plus cool : Figma
C’est mon petit préféré 😉
Cette arme de destruction massive du prototypage est pour moi la plus cool et plaisante à utiliser pour des créations web et des créations graphiques.
Cet outil est assez intuitif et gratuit (il y a des formules pros payantes mais pour une utilisation importante).
Il y a de nombreux tutos sur son utilisation, notamment pour le prototypage de sites web donc vous deviendrez rapidement un Figmaster* si vous commencez à l’utiliser (*maitre Jedi du design sur Figma 🥷).
Je l’utilise pour faire des carrousels avec un design spécifique (glassformisme, ombres, dégradés, …), les affiches de mes articles, des wireframes, … C’est très complet et assez simple à manier.
Vous pouvez aussi animer vos prototypes avec des interactions comme des boutons toogle et ça c’est cool 👍
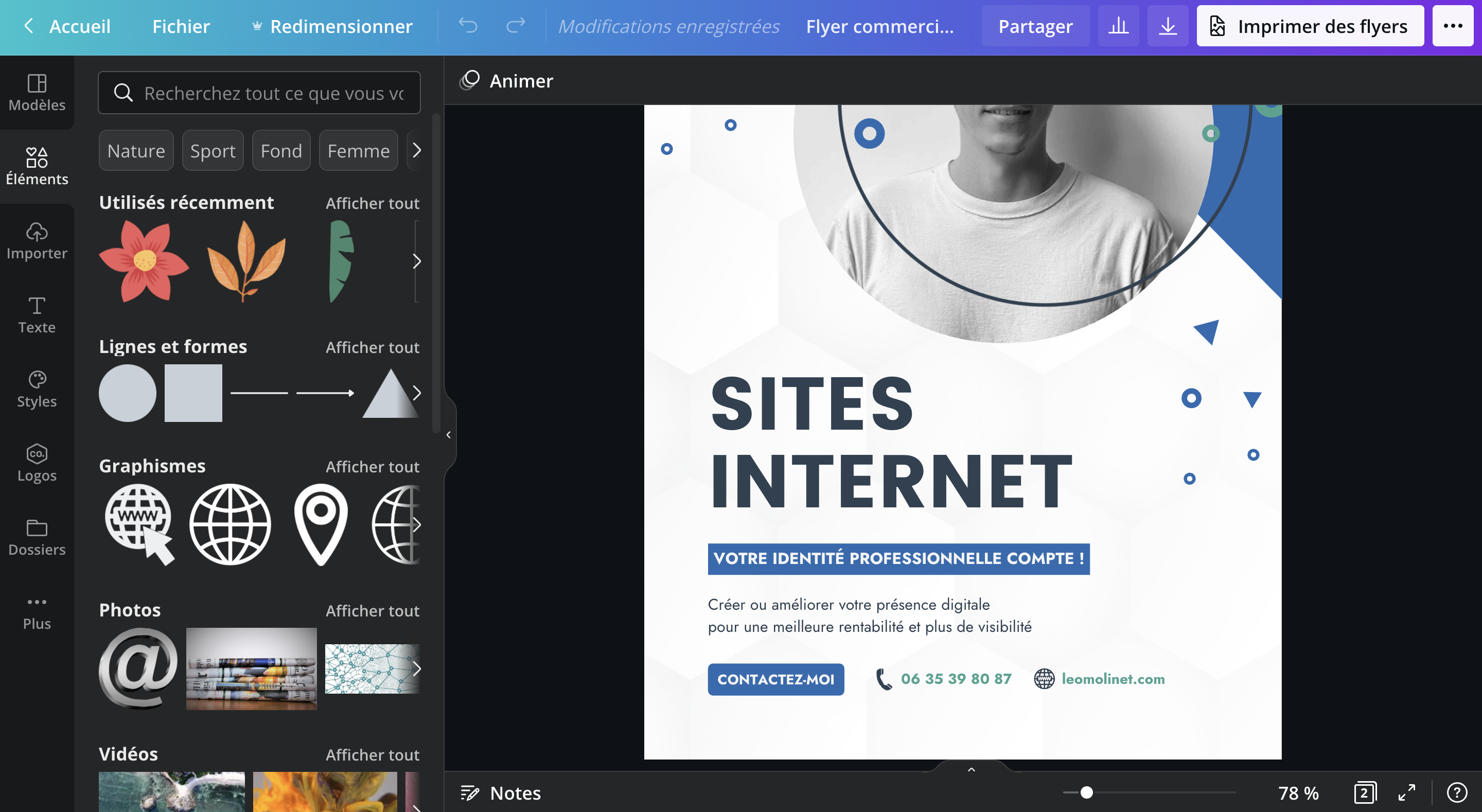
Canva, qui a mis les graphistes en sueur
Et les créateurs de contenu en méga confiance
Ce site de créations graphiques simplifiées en ligne est une pépite qui nous est venue d’Australie.
Idéal pour créer du contenu avec une multitude de formats disponibles et une banque d’image et d’éléments bien fournie.
En plus la version gratuite est super complète pour ceux qui veulent créer du contenu pour leur business, pour eux ou des événements, …
Des T-shirts aux cartes de visites en passant par des invitations à un mariage, vous pouvez créer n’importe quel contenu sur cet outil.
Vous avez plein de modèles déjà prêts pour vous inspirer et vous permettre de créer beaucoup plus rapidement et facilement.
En plus d’être rapide et facile c’est vraiment intuitif car vous avez tout sur l’écran en moins de 2 clics. C’est le top de la création digitale.
Si vous devez faire une présentation en PPT c’est aussi le top, vous oublierez Powerpoint…
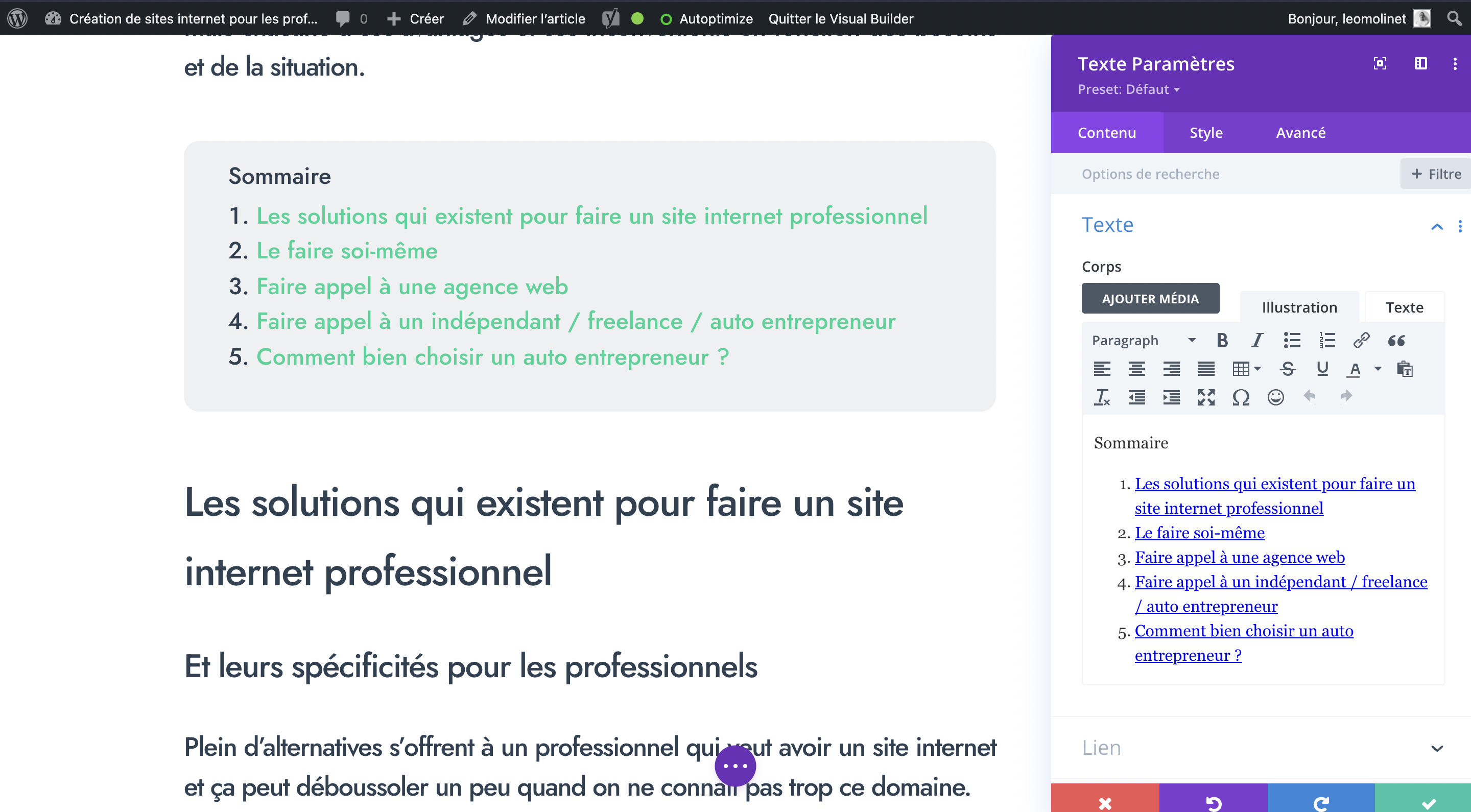
Divi le constructeur de pages WordPress
Là, c’est de la création spécifique au CMS
Le constructeur de page premium de Elegant Theme est tout juste TOP !
Plus besoin de code pour personnalisez votre site internet, des outils et des thèmes magnifiques sont disponibles avec ce builder.
J’adore cet outil
Il est intuitif, vous pouvez prendre vos marques très vite si vous commencez à l’utiliser.
Beau ! oui l’interface utilisateur est franchement cool et fait du bien à la rétine.
Puissant ! Honnêtement, vous pouvez faire énormément de personnalisations sans avoir à écrire une ligne de code. Vous pouvez évidement en ajouter si vous le voulez (le code c’est quand même cool aussi).
Le meilleur investissement que j’ai fait dans un outil car je travaille avec pour créer des sites professionnels ultra personnalisés.
Maniez mieux les blocs qu’un champion Tetris, sur WordPress, avec une licence à moins de 80€ par an (et c’est quand même plus abordable que chez leur concurrent n°1, Elementor).
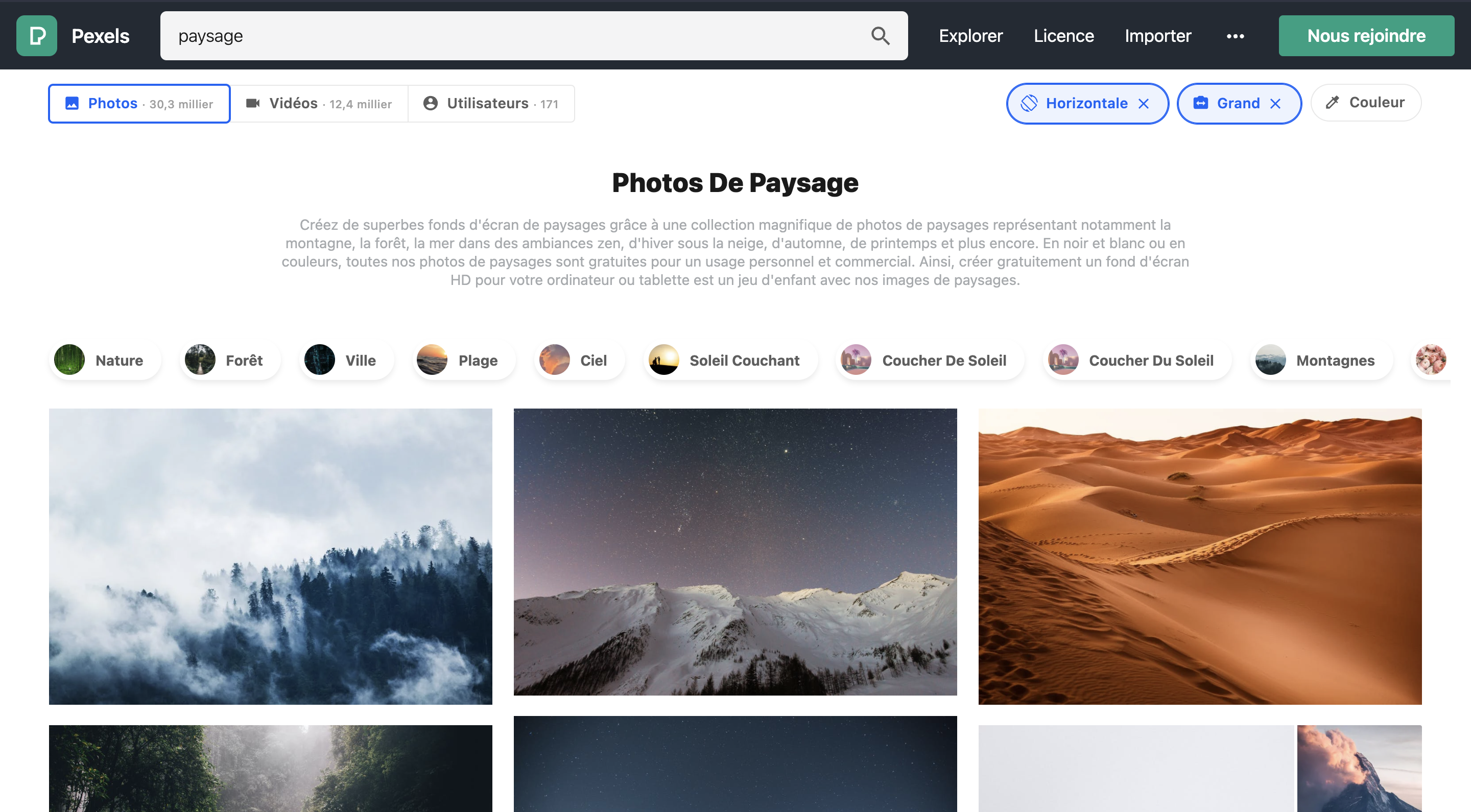
Pexel et Flaticon pour être libre de droits (🇨🇭la Suisse des png)
Car c’est mieux d’illustrer ses propos en toute légalité et gratuitement
Pour trouver des images et des vidéos libres de droits je vais sur Pexel, je trouve toujours ce dont j’ai besoin.
On peut trier nos recherches en fonction des couleurs, de l’orientation, la taille, …
Et pour les icones j’utilise Flaticon car il y a tout ce qu’il faut et c’est personnalisable gratuitement.
Franchement… Que demander de plus pour créer du contenu et s’améliorer en web design ? 🖥
Dites-le-moi en commentaire